[vc_section full_width=”stretch_row” mobile_bg_img_hidden=”no” tablet_bg_img_hidden=”no” woodmart_parallax=”1″ woodmart_gradient_switch=”no” woodmart_disable_overflow=”0″ css=”.vc_custom_1624052505901{background-image: url(https://desarrollamos.ltd/wp-content/uploads/2021/03/news.jpg?id=4098) !important;}”][vc_row][vc_column][vc_empty_space height=”150px” woodmart_hide_large=”0″ woodmart_hide_medium=”0″ woodmart_hide_small=”0″ woodmart_hide_extra_small=”0″][woodmart_title size=”large” font_weight=”700″ tag=”h1″ woodmart_css_id=”60cd12eb8f78c” title=”Miami Web Design Agency” title_custom_color=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfY29sb3JwaWNrZXIiLCJjc3NfYXJncyI6eyJjb2xvciI6WyIgLndvb2RtYXJ0LXRpdGxlLWNvbnRhaW5lciJdfSwic2VsZWN0b3JfaWQiOiI2MGNkMTJlYjhmNzhjIiwiZGF0YSI6eyJkZXNrdG9wIjoiI2ZmZmZmZiJ9fQ==” title_width=”100″][vc_empty_space height=”50px” woodmart_hide_large=”0″ woodmart_hide_medium=”0″ woodmart_hide_small=”0″ woodmart_hide_extra_small=”0″][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][woodmart_responsive_text_block size=”small” color_scheme=”dark” align=”left” woodmart_css_id=”60de34ef93e02″ content_width=”100″ inline=”no”]In essence, web design
focuses on the creation of visual content for digital platforms available in the great world of the Internet, but really this sub-discipline of design goes beyond what many believe.
When we talk about Web Design we are encompassing in a single term to activities ranging from planning and implementation of the structure of a website to its design both graphic and functional and maintenance of the same.
As the Internet world has expanded, web design has also grown and evolved, which in the beginning was considered as the application of Graphic Design to Online platforms. Here is a guide designed especially for you who want to know as much as possible about this activity.[/woodmart_responsive_text_block][/vc_column][/vc_row][vc_row][vc_column][woodmart_title size=”medium” font_weight=”700″ style=”bordered” tag=”h2″ woodmart_css_id=”60cd150c9789a” title=”What are the types of web design?” title_custom_color=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfY29sb3JwaWNrZXIiLCJjc3NfYXJncyI6eyJjb2xvciI6WyIgLndvb2RtYXJ0LXRpdGxlLWNvbnRhaW5lciJdfSwic2VsZWN0b3JfaWQiOiI2MGNkMTUwYzk3ODlhIiwiZGF0YSI6eyJkZXNrdG9wIjoiI2ZmYTUwMCJ9fQ==” title_width=”100″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″]
[/vc_column][vc_column width=”1/2″]
[/vc_column][/vc_row][vc_row][vc_column width=”1/2″]
[/vc_column][vc_column width=”1/2″]
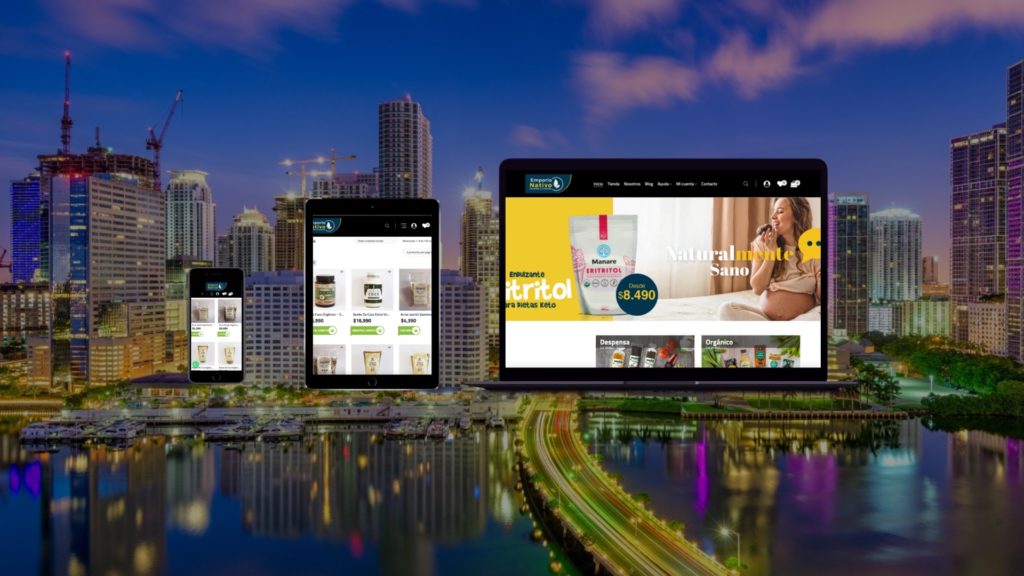
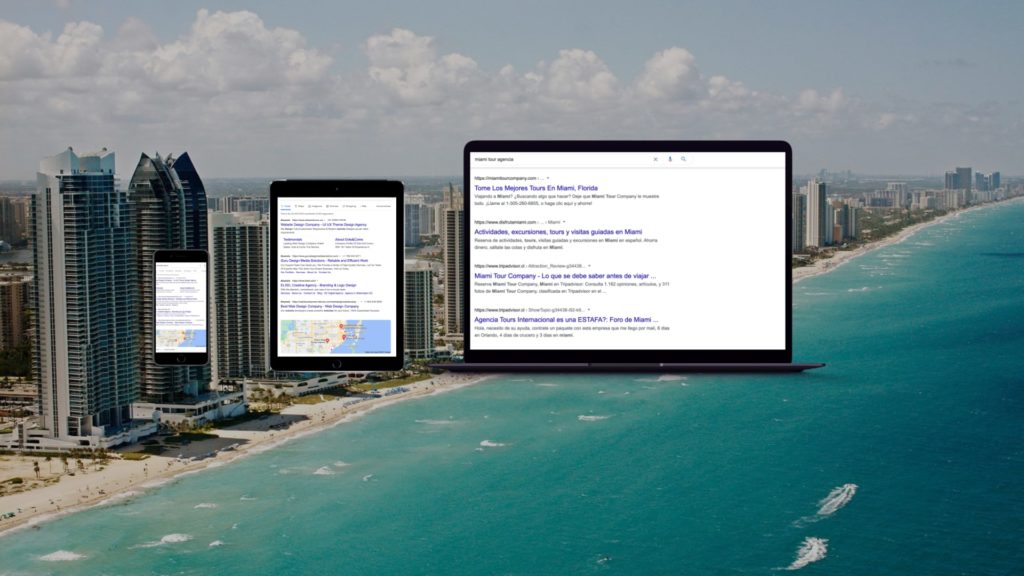
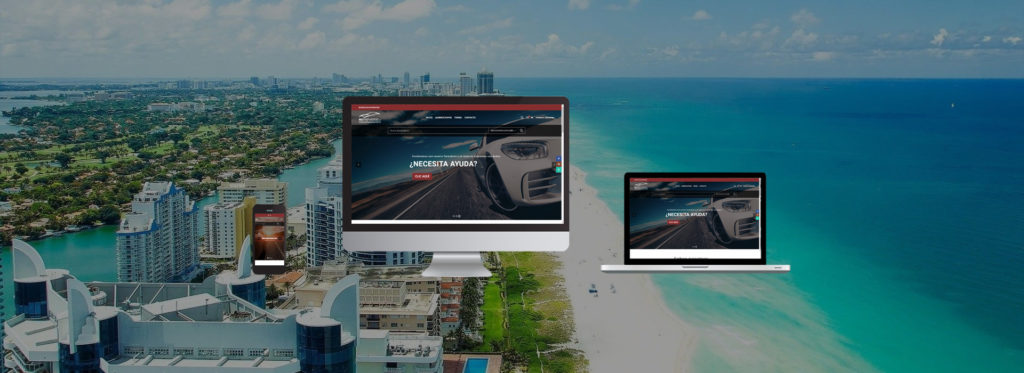
[/vc_column][/vc_row][vc_row][vc_column][woodmart_responsive_text_block size=”small” color_scheme=”dark” align=”left” woodmart_css_id=”60de34ff417ba” content_width=”100″ inline=”no”]Creating a responsive website requires, in many cases, a combination of some above techniques. The most common is to declare more than one media query to adapt the layout to multiple devices. But the number of breakpoints and how these techniques are implemented depends on the specific design of the website.
So, the ideal is to use a responsive web design, preferably non-elastic and with a mix of flexible and liquid design depending on the container. This way we will offer the best user experience and be able to consider the different device sizes using only HTML and CSS.
The purpose of web design is not only to achieve a pleasant visual effect and harmony between the different elements that make up a website, but also to achieve optimum performance in its operation and the highest possible level of exposure to satisfactorily fulfill the promotional function for which the sites are created.[/woodmart_responsive_text_block][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][woodmart_responsive_text_block woodmart_css_id=”60cd19333d266″ content_width=”100″ inline=”no”]
[/woodmart_responsive_text_block][/vc_column][/vc_row][vc_row][vc_column]
[/vc_column][/vc_row][vc_row][vc_column][woodmart_title size=”large” font_weight=”700″ color=”alt” style=”simple” tag=”h2″ woodmart_css_id=”60de3563cbe4d” title=”Do you need a website?” title_width=”100″ woodmart_empty_space=””]
[/vc_column][/vc_row][/vc_section]